var $activityControls = $( '#marketing_activity' ),
$captionElement = $activityControls.children ( '.activity_caption' ),
$contentControls = $activityControls.children ( '.activity_content_controls' ),
$formControls = $contentControls.children ('.activity_form_controls'),
$formElement = $formControls.children ('form'),
$input1Element = $formElement.find ('.activity_form_element .input_1_controls').find ('input[type="text"], input[type="password"], textarea, select'),
$input1RadioElement = $formElement.find ('.activity_form_element .input_1_controls').find ('input[type="radio"], input[type="checkbox"]').parent ('label.inline'),
$input2Element = $formElement.find ('.activity_form_element .input_2_controls').find ('input[type="text"], input[type="password"], textarea, select'),
$input2RadioElement = $formElement.find ('.activity_form_element .input_2_controls').find ('input[type="radio"], input[type="checkbox"]').parent ('label.inline'),
$buttonChooseElement = $formElement.children ('input:hidden#activity_form_button_choose'),
$button1Element = $formElement.find ('.activity_button_element > #activity_button_1'),
$button2Element = $formElement.find ('.activity_button_element > #activity_button_2'),
$closeElement = $contentControls.children ( '.activity_close' );
if ($captionElement.children ('img').size () == 0) {
$activityControls.css ({
'margin-left': '-' + $captionElement.outerWidth () + 'px'
});
} else {
$captionElement.children ('img').on ('load', function () {
$activityControls.css ({
'margin-left': '-' + $( this ).outerWidth () + 'px'
});
});
}
$input1Element.css ({
'color': '#ffffffff',
'border-color': '#ccccccff',
'box-shadow': 'none'
}).off ('mouseenter focus').on ('mouseenter focus', function () {
$( this ).css ({
'border-color': '#999999ff',
'box-shadow': '0 1px 1px rgba(0, 0, 0, 0.075) inset, 0 0 8px #999999ff'
});
}).off ('mouseleave blur').on ('mouseleave blur', function () {
if (!$( this ).is (':focus')) {
$( this ).css ({
'border-color': '#ccccccff',
'box-shadow': 'none'
});
}
}).outerWidth ();
$input1RadioElement.css ({
'color': '#ffffffff'
});
$input2Element.css ({
'color': '#ffffffff',
'border-color': '#ccccccff',
'box-shadow': 'none'
}).off ('mouseenter focus').on ('mouseenter focus', function () {
$( this ).css ({
'border-color': '#999999ff',
'box-shadow': '0 1px 1px rgba(0, 0, 0, 0.075) inset, 0 0 8px #999999ff'
});
}).off ('mouseleave blur').on ('mouseleave blur', function () {
if (!$( this ).is (':focus')) {
$( this ).css ({
'border-color': '#ccccccff',
'box-shadow': 'none'
});
}
}).outerWidth ();
$input2RadioElement.css ({
'color': '#ffffffff'
});
$button1Element.css ({
'color': '#ffffffff',
'background-color': '#5f4326ff',
'border-color': '#c2a67fff',
}).off ('mouseenter').on ('mouseenter', function () {
$( this ).css ({
'color': '#fefefeff',
'background-color': '#c2a67fff',
'border-color': '#fefefeff',
});
}).off ('mouseleave').on ('mouseleave', function () {
$( this ).css ({
'color': '#ffffffff',
'background-color': '#5f4326ff',
'border-color': '#c2a67fff',
});
}).on ('click', function () {
if ($buttonChooseElement.size () != 0) {
$buttonChooseElement.val ('1');
}
if ($button2Element.size () != 0) {
$formElement.submit ();
}
});
$button2Element.css ({
'color': '#ffffffff',
'background-color': '#5f4326ff',
'border-color': '#c2a67fff',
}).off ('mouseenter').on ('mouseenter', function () {
$( this ).css ({
'color': '#fefefeff',
'background-color': '#c2a67fff',
'border-color': '#fefefeff',
});
}).off ('mouseleave').on ('mouseleave', function () {
$( this ).css ({
'color': '#ffffffff',
'background-color': '#5f4326ff',
'border-color': '#c2a67fff',
});
}).on ('click', function () {
if ($buttonChooseElement.size () != 0) {
$buttonChooseElement.val ('2');
}
$formElement.submit ();
});
$captionElement.on ('click', function () {
$activityControls.addClass ('open');
});
$closeElement.on ('click', function () {
$activityControls.removeClass ('open');
});
$formElement.validationEngine ('attach', {
promptPosition: 'topRight',
scroll: false,
binded: false,
onSuccess: function () {
//open_page_load ();
}
});
$formElement.on ('submit', function () {
var formData = $formElement.serializeArray (),
ajaxData = {};
$.each (formData, function (i, v) {
ajaxData[v.name] = v.value;
});
post ('/record_activity.js', ajaxData, function (result, textStatus, jqXHR) {
return true;
}, 'json');
$( 'input:hidden#activity_form_id' ).remove ();
$( 'input:hidden#activity_form_button_choose' ).remove ();
});

 、
、 、
、 、
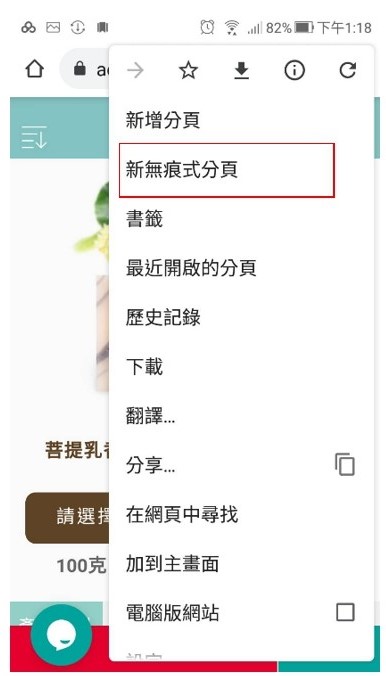
、 圖示,點選兩下,然後將開啟的應用程式關閉 (依照手機款式不同點選的方式也會不同。)
圖示,點選兩下,然後將開啟的應用程式關閉 (依照手機款式不同點選的方式也會不同。) > 可新增無痕視窗,如圖示)。
> 可新增無痕視窗,如圖示)。