輸入您的信箱後,點擊”訂閱”即可定時收到艾達皂房電子報。
滋養健髮-洗頭皂【清理乾屑】


產品特色 : 溫和清潔乾性頭皮,舒緩髮際乾燥脫屑
洗髮皂
適用膚質 : 乾性頭皮,經常乾燥,容易起白屑
氣味描述 : 柑橘與杜松子特有的莓果馥郁香氣
皂體屬性 : 泡沫柔細、容易起泡,皂體硬度中高
超商取貨 購物滿990免運費!
洗髮皂
適用膚質 : 乾性頭皮,經常乾燥,容易起白屑
氣味描述 : 柑橘與杜松子特有的莓果馥郁香氣
皂體屬性 : 泡沫柔細、容易起泡,皂體硬度中高
超商取貨 購物滿990免運費!

0
160
可同時比較5個商品
- 產品說明
- 運費說明
- 付款方式
- 產品評論
專為乾性頭皮設計的洗頭皂,杜松子滋養配方,調理因頭皮乾燥發生的搔癢脫屑,不分季節,全年都可使用。

當頭皮長期乾燥,髮際邊緣容易乾癢、白屑時,本款杜松子、西洋耆草、蘆薈、甜杏仁油製作的滋補配方,以適當的清潔強度滋養頭皮乾澀,舒緩頭皮癢頻率,讓衛生程度不再遭人誤解。

使用時可聞到新鮮莓果與柑橘的舒適香氣,皂體沾水能快速起泡,綿細型泡沫把灰塵油垢完整包覆,讓清水快速沖淨,順利清洗髮根,感受頭皮潔淨,最適合從頭到腳落實天然的朋友。
洗頭皂為弱鹼性,沖水後會感覺髮絲稍微澀,此時建議使用天然弱酸性成份潤護髮品讓髮絲柔順。
皂類產品與市售洗髮精是不同的,天然洗頭皂沖水時會略偏乾澀,需要耐心適應洗髮習慣,持續使用洗頭皂來潔淨頭皮,適應後則可開始感受頭皮清爽舒暢。
使用方式 :
將頭部沖濕,取洗頭皂揉搓起泡後以指腹按摩頭皮、髮際邊緣、耳後,先以梳子【順向】梳順頭髮,再以清水沖淨。
產品成分 : 椰子油、棕櫚油、橄欖油、甜杏仁油、山茶花油、乳木果油、荷荷巴油、純水、杜松子、西洋耆草、茶樹、甜橙、依蘭依蘭、絲柏、蘆薈、礦土。
保存期限 : 24 個月
注意事項 :
1. 洗頭皂具有徹底洗淨頭皮油垢的特性,沖水時具有些微澀感
2. 第一次使用皂類洗髮請先進行局部測試。
3. 請存放於乾燥陰涼處,避免高溫及陽光直射,開封請盡速使用。
化妝品商品登錄編號 : 26196129HCA00000000002
頭皮保養的關鍵 : 理想健康的秀髮,首要應維持頭皮的健康,請您徹底清潔您的頭皮,做好頭皮上的毛孔清潔,達到毛孔潔淨不堵塞,頭皮清爽健康後,秀髮自然就能蓬鬆不油膩。
 洗髮皂洗髮皂洗髮皂洗髮皂洗髮皂
洗髮皂洗髮皂洗髮皂洗髮皂洗髮皂

當頭皮長期乾燥,髮際邊緣容易乾癢、白屑時,本款杜松子、西洋耆草、蘆薈、甜杏仁油製作的滋補配方,以適當的清潔強度滋養頭皮乾澀,舒緩頭皮癢頻率,讓衛生程度不再遭人誤解。

使用時可聞到新鮮莓果與柑橘的舒適香氣,皂體沾水能快速起泡,綿細型泡沫把灰塵油垢完整包覆,讓清水快速沖淨,順利清洗髮根,感受頭皮潔淨,最適合從頭到腳落實天然的朋友。
洗頭皂為弱鹼性,沖水後會感覺髮絲稍微澀,此時建議使用天然弱酸性成份潤護髮品讓髮絲柔順。
皂類產品與市售洗髮精是不同的,天然洗頭皂沖水時會略偏乾澀,需要耐心適應洗髮習慣,持續使用洗頭皂來潔淨頭皮,適應後則可開始感受頭皮清爽舒暢。
使用方式 :
將頭部沖濕,取洗頭皂揉搓起泡後以指腹按摩頭皮、髮際邊緣、耳後,先以梳子【順向】梳順頭髮,再以清水沖淨。
產品成分 : 椰子油、棕櫚油、橄欖油、甜杏仁油、山茶花油、乳木果油、荷荷巴油、純水、杜松子、西洋耆草、茶樹、甜橙、依蘭依蘭、絲柏、蘆薈、礦土。
保存期限 : 24 個月
注意事項 :
1. 洗頭皂具有徹底洗淨頭皮油垢的特性,沖水時具有些微澀感
2. 第一次使用皂類洗髮請先進行局部測試。
3. 請存放於乾燥陰涼處,避免高溫及陽光直射,開封請盡速使用。
化妝品商品登錄編號 : 26196129HCA00000000002
頭皮保養的關鍵 : 理想健康的秀髮,首要應維持頭皮的健康,請您徹底清潔您的頭皮,做好頭皮上的毛孔清潔,達到毛孔潔淨不堵塞,頭皮清爽健康後,秀髮自然就能蓬鬆不油膩。
 洗髮皂洗髮皂洗髮皂洗髮皂洗髮皂
洗髮皂洗髮皂洗髮皂洗髮皂洗髮皂 特別提醒您:
艾達皂房不會主動以電話通知您因誤設分期,要求您提供信用卡銀行電話, 或要求您前往ATM操作設定,若接到可疑電話請拒絕回應。
艾達皂房不會主動以電話通知您因誤設分期,要求您提供信用卡銀行電話, 或要求您前往ATM操作設定,若接到可疑電話請拒絕回應。
我們有哪些付款方式?
安全便利的付款環境
1.「超商取貨付款」提供取貨付款的超商通路包括:7-11、全家、萊爾富
※ 包裹逾期遭退件,將無法再次安排寄出,需要商品請重新訂購 ;若遭退件則會被列入黑名單!
2.「信用卡付款」接受海內外發行之VISA、Master Card、JCB信用卡、銀聯卡
3.「貨到付款」商品配送至您府上由物流公司收款
1.「超商取貨付款」提供取貨付款的超商通路包括:7-11、全家、萊爾富
※ 包裹逾期遭退件,將無法再次安排寄出,需要商品請重新訂購 ;若遭退件則會被列入黑名單!
2.「信用卡付款」接受海內外發行之VISA、Master Card、JCB信用卡、銀聯卡
3.「貨到付款」商品配送至您府上由物流公司收款
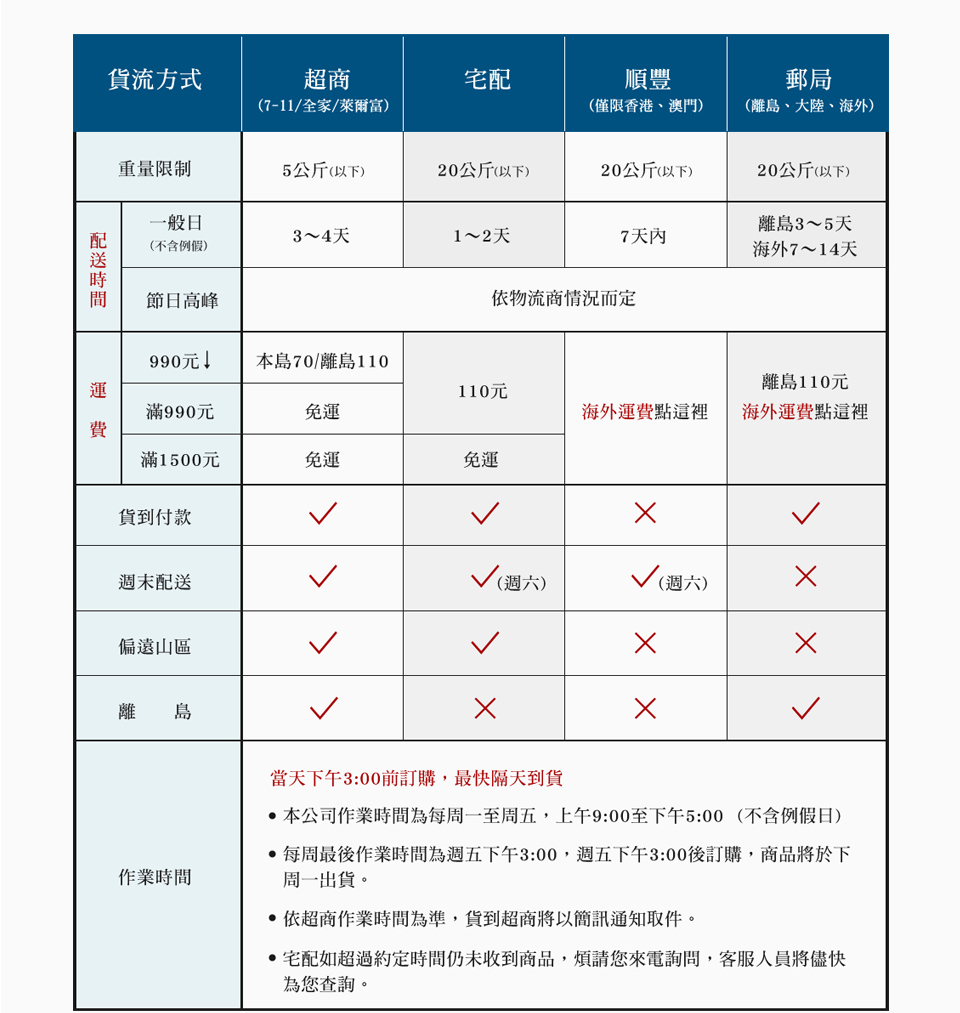
運費如何計算? (運費計算,不包含加價購商品、優惠卷、購物金 )
1. 超商取貨 : 購物滿990元,即享有免運費優惠 (未滿990元酌收物流費70元)
2. 宅配到府 : 購物滿1500元,即享有免運費優惠 (未滿1500元酌收物流費110元)
2. 宅配到府 : 購物滿1500元,即享有免運費優惠 (未滿1500元酌收物流費110元)
我訂購的商品何時能收到?
當天下午3:00前訂購,最快隔天到貨
本公司作業時間為每周一至每周五,上午9:00~下午5:00(不含例假日),每周最後作業時間為週五下午3:00。
本島區域 : 約1~4個工作天抵達
平日下午3:00前訂購,商品將於當日出貨。
週五下午3:00後訂購,商品將於下周一出貨。
外島區域 : 約3~5個工作天抵達
如超過約定時間物仍未收到商品,煩請您再度來電詢問,客服人員將儘快為您查詢並回覆。
※超商取件 / 約3~4個工作天抵達
依超商作業時間為準,貨到超商將以簡訊通知取件。
本公司作業時間為每周一至每周五,上午9:00~下午5:00(不含例假日),每周最後作業時間為週五下午3:00。
本島區域 : 約1~4個工作天抵達
平日下午3:00前訂購,商品將於當日出貨。
週五下午3:00後訂購,商品將於下周一出貨。
外島區域 : 約3~5個工作天抵達
如超過約定時間物仍未收到商品,煩請您再度來電詢問,客服人員將儘快為您查詢並回覆。
※超商取件 / 約3~4個工作天抵達
依超商作業時間為準,貨到超商將以簡訊通知取件。
其他人也買了
-
160
-
160
-
990
-
160
-
160





.jpg)
-1.jpg)

.jpg)

