輸入您的信箱後,點擊”訂閱”即可定時收到艾達皂房電子報。
沙士泡泡-兒童舒敏皂【敏感專用】


產品特色 : 防護配方,添加洋甘菊舒緩敏感肌膚
適用膚質 : 6~12歲兒童,容易敏感或細緻膚況
氣味描述 : 甜美沙士氣味,小朋友最愛
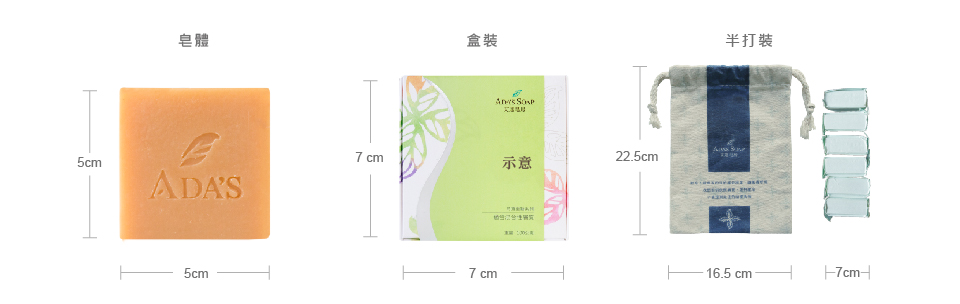
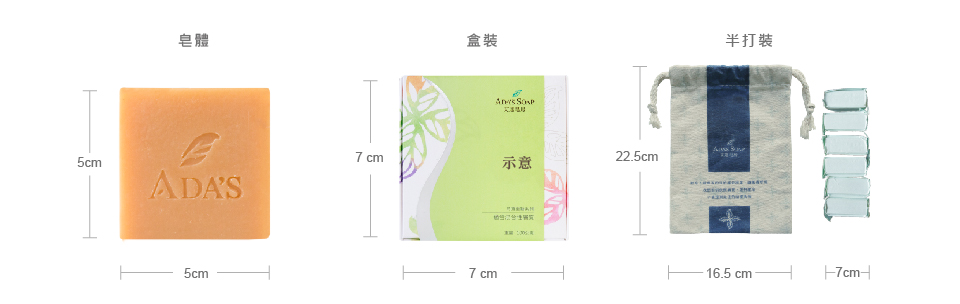
皂體屬性 : 皂沫綿密,晶瑩剔透,皂體硬度中等
超商取貨 購物滿990免運費!
.jpg)
280
140
可同時比較5個商品
- 產品說明
- 運費說明
- 付款方式
- 產品評論
「沙士泡泡-兒童皂」專為6~12歲孩童設計的舒敏配方,香甜活潑的香氣,溫和的清潔力與滋潤性,最適合肌膚容易敏感的小朋友使用。

以櫻桃籽油、鮮羊乳、卵磷脂設計的防護型舒敏配方,最適合敏感兒童肌膚,德國洋甘菊幫助舒緩敏感,薰衣草、依蘭依蘭使肌膚維持清爽。特別設計的肥皂大小,更適合兒童使用,氣味香甜,讓小朋友開始愛上洗澡。

不含香精、色素的「沙士泡泡」運用植物精油香氣,營造沙士汽水的奇妙香味,特別加強皂體紮實度,不用擔心孩子愛玩肥皂 !
艾達、手工皂、冷製皂、肥皂、兒童清潔、敏感肌膚
產品成分 : 櫻桃籽油、橄欖油、椰子油、可可油、羊奶、大豆卵磷脂、純水、苛性鈉、硬脂酸、德國洋甘菊、高山薰衣草、玫瑰草、依蘭依蘭、安息香。
保存期限 : 18 個月
注意事項 : 未開封請存放乾燥陰涼處,避免高溫及陽光直射,開封後請盡速使用。
化妝品商品登錄編號 :26196129BBA00000000001


以櫻桃籽油、鮮羊乳、卵磷脂設計的防護型舒敏配方,最適合敏感兒童肌膚,德國洋甘菊幫助舒緩敏感,薰衣草、依蘭依蘭使肌膚維持清爽。特別設計的肥皂大小,更適合兒童使用,氣味香甜,讓小朋友開始愛上洗澡。

不含香精、色素的「沙士泡泡」運用植物精油香氣,營造沙士汽水的奇妙香味,特別加強皂體紮實度,不用擔心孩子愛玩肥皂 !
艾達、手工皂、冷製皂、肥皂、兒童清潔、敏感肌膚
產品成分 : 櫻桃籽油、橄欖油、椰子油、可可油、羊奶、大豆卵磷脂、純水、苛性鈉、硬脂酸、德國洋甘菊、高山薰衣草、玫瑰草、依蘭依蘭、安息香。
保存期限 : 18 個月
注意事項 : 未開封請存放乾燥陰涼處,避免高溫及陽光直射,開封後請盡速使用。
化妝品商品登錄編號 :26196129BBA00000000001

特別提醒您:
艾達皂房不會主動以電話通知您因誤設分期,要求您提供信用卡銀行電話, 或要求您前往ATM操作設定,若接到可疑電話請拒絕回應。
艾達皂房不會主動以電話通知您因誤設分期,要求您提供信用卡銀行電話, 或要求您前往ATM操作設定,若接到可疑電話請拒絕回應。
我們有哪些付款方式?
安全便利的付款環境
1.「超商取貨付款」提供取貨付款的超商通路包括:7-11、全家、萊爾富
※ 包裹逾期遭退件,將無法再次安排寄出,需要商品請重新訂購 ;若遭退件則會被列入黑名單!
2.「信用卡付款」接受海內外發行之VISA、Master Card、JCB信用卡、銀聯卡
3.「貨到付款」商品配送至您府上由物流公司收款
1.「超商取貨付款」提供取貨付款的超商通路包括:7-11、全家、萊爾富
※ 包裹逾期遭退件,將無法再次安排寄出,需要商品請重新訂購 ;若遭退件則會被列入黑名單!
2.「信用卡付款」接受海內外發行之VISA、Master Card、JCB信用卡、銀聯卡
3.「貨到付款」商品配送至您府上由物流公司收款
運費如何計算? (運費計算,不包含加價購商品、優惠卷、購物金 )
1. 超商取貨 : 購物滿990元,即享有免運費優惠 (未滿990元酌收物流費70元)
2. 宅配到府 : 購物滿1500元,即享有免運費優惠 (未滿1500元酌收物流費110元)
2. 宅配到府 : 購物滿1500元,即享有免運費優惠 (未滿1500元酌收物流費110元)
我訂購的商品何時能收到?
當天下午3:00前訂購,最快隔天到貨
本公司作業時間為每周一至每周五,上午9:00~下午5:00(不含例假日),每周最後作業時間為週五下午3:00。
本島區域 : 約1~4個工作天抵達
平日下午3:00前訂購,商品將於當日出貨。
週五下午3:00後訂購,商品將於下周一出貨。
外島區域 : 約3~5個工作天抵達
如超過約定時間物仍未收到商品,煩請您再度來電詢問,客服人員將儘快為您查詢並回覆。
※超商取件 / 約3~4個工作天抵達
依超商作業時間為準,貨到超商將以簡訊通知取件。
本公司作業時間為每周一至每周五,上午9:00~下午5:00(不含例假日),每周最後作業時間為週五下午3:00。
本島區域 : 約1~4個工作天抵達
平日下午3:00前訂購,商品將於當日出貨。
週五下午3:00後訂購,商品將於下周一出貨。
外島區域 : 約3~5個工作天抵達
如超過約定時間物仍未收到商品,煩請您再度來電詢問,客服人員將儘快為您查詢並回覆。
※超商取件 / 約3~4個工作天抵達
依超商作業時間為準,貨到超商將以簡訊通知取件。
.jpg)
.jpg)
-.jpg)

.jpg)
.jpg)
.jpg)
.jpg)

