輸入您的信箱後,點擊”訂閱”即可定時收到艾達皂房電子報。
月桂光芒 【乾頭皮】
產品特色 : 清潔乾性頭皮,髮根扁塌專用
適用膚質 : 中性、乾性,乾性頭皮、白屑
氣味描述 : 新鮮月桂香氣,與木頭風味
皂體屬性 : 泡沫豐富、易起泡,皂體硬度中等
超商取貨 購物滿990免運費!
適用膚質 : 中性、乾性,乾性頭皮、白屑
氣味描述 : 新鮮月桂香氣,與木頭風味
皂體屬性 : 泡沫豐富、易起泡,皂體硬度中等
超商取貨 購物滿990免運費!

0
330
- 產品說明
- 運費說明
- 付款方式
- 產品評論
運用做工不易的「二道收油工法」將植物油的養分收進皂裡,可減低刺激性,洗後不乾澀,不辣眼睛,起泡容易,泡沫豐富,洗後舒適度令人驚艷。

專為扁塌髮根設計的配方,適合乾性、頭皮脫屑類型,以鼠尾草、絲柏、乳香製作,洗後頭皮清爽潔淨,髮根強健,膨鬆舒適。健康亮麗的秀髮需要有強健的頭皮,現在就試試全新滋養配方吧。
洗頭皂為弱鹼性,沖水後會感覺髮絲稍微澀,此時建議使用天然弱酸性成份潤護髮品讓髮絲柔順。
皂類產品與市售洗髮精不同的是,天然洗頭皂沖水時會略偏乾澀,需要耐心適應洗髮習慣,持續使用洗頭皂來潔淨頭皮,經過適應後則可開始感受頭皮清爽舒暢。
成分 : 椰子油、棕櫚油、橄欖油、向日葵油、乳木果油、純水、苛性鈉、乳香、月桂、鼠尾草、絲柏、礦泥。

使用方式 :
將頭部沖濕,取洗頭皂揉搓起泡後以指腹按摩頭皮、髮際邊緣、耳後,先以梳子【順向】梳順頭髮,再以清水沖淨。
保存期限 : 36 個月
注意事項 :
1. 洗頭皂具有徹底洗淨頭皮油垢的特性,沖水時具有些微澀感
2. 第一次使用皂類洗髮請先進行局部測試。
3. 開封請存放乾燥陰涼處,避免高溫及陽光直射,開封後請盡速使用。

專為扁塌髮根設計的配方,適合乾性、頭皮脫屑類型,以鼠尾草、絲柏、乳香製作,洗後頭皮清爽潔淨,髮根強健,膨鬆舒適。健康亮麗的秀髮需要有強健的頭皮,現在就試試全新滋養配方吧。
洗頭皂為弱鹼性,沖水後會感覺髮絲稍微澀,此時建議使用天然弱酸性成份潤護髮品讓髮絲柔順。
皂類產品與市售洗髮精不同的是,天然洗頭皂沖水時會略偏乾澀,需要耐心適應洗髮習慣,持續使用洗頭皂來潔淨頭皮,經過適應後則可開始感受頭皮清爽舒暢。
成分 : 椰子油、棕櫚油、橄欖油、向日葵油、乳木果油、純水、苛性鈉、乳香、月桂、鼠尾草、絲柏、礦泥。

包裝說明 :
印尼是最大的穆斯林國家,最具代表為清真寺,與信奉回教的人民,我們在包裝中融合了當地人文、宗教、民族、地方特色。
※顏色 : 象徵女性頭巾顏色豐富
※外盒 : 側看45度,四個角落有清真寺圓頂
※ 圖案 : 卡卡班島 (海洋生態)

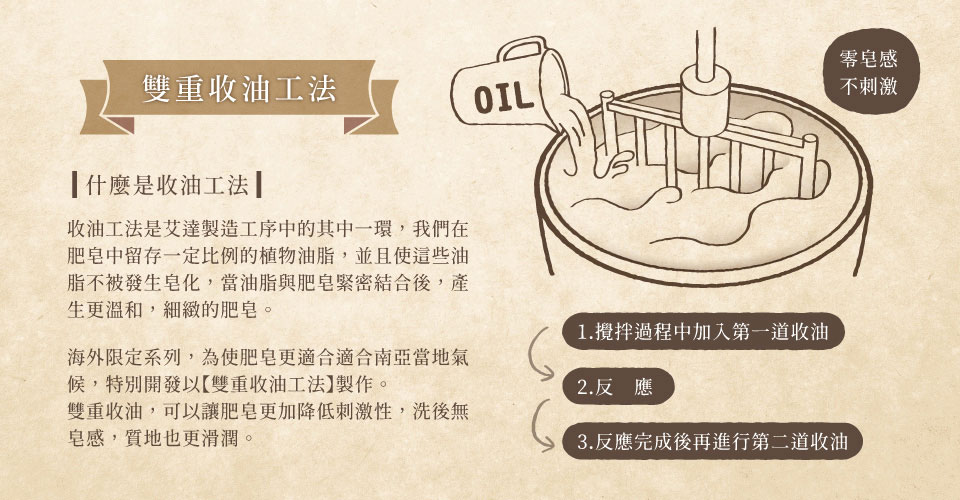
※什麼是收油工法 ( 將好油收進肥皂裡 )
收油工法是艾達製造工序中的其中一環,我們在肥皂中留存一定比例的植物油脂,並且使這些油脂不被發生皂化,當油脂與肥皂緊密結合後,產生更溫和,細緻的肥皂。

使用方式 :
將頭部沖濕,取洗頭皂揉搓起泡後以指腹按摩頭皮、髮際邊緣、耳後,先以梳子【順向】梳順頭髮,再以清水沖淨。
保存期限 : 36 個月
注意事項 :
1. 洗頭皂具有徹底洗淨頭皮油垢的特性,沖水時具有些微澀感
2. 第一次使用皂類洗髮請先進行局部測試。
3. 開封請存放乾燥陰涼處,避免高溫及陽光直射,開封後請盡速使用。
特別提醒您:
艾達皂房不會主動以電話通知您因誤設分期,要求您提供信用卡銀行電話, 或要求您前往ATM操作設定,若接到可疑電話請拒絕回應。
艾達皂房不會主動以電話通知您因誤設分期,要求您提供信用卡銀行電話, 或要求您前往ATM操作設定,若接到可疑電話請拒絕回應。
我們有哪些付款方式?
安全便利的付款環境
1.「超商取貨付款」提供取貨付款的超商通路包括:7-11、全家、萊爾富
※ 包裹逾期遭退件,將無法再次安排寄出,需要商品請重新訂購 ;若遭退件則會被列入黑名單!
2.「信用卡付款」接受海內外發行之VISA、Master Card、JCB信用卡、銀聯卡
3.「貨到付款」商品配送至您府上由物流公司收款
1.「超商取貨付款」提供取貨付款的超商通路包括:7-11、全家、萊爾富
※ 包裹逾期遭退件,將無法再次安排寄出,需要商品請重新訂購 ;若遭退件則會被列入黑名單!
2.「信用卡付款」接受海內外發行之VISA、Master Card、JCB信用卡、銀聯卡
3.「貨到付款」商品配送至您府上由物流公司收款
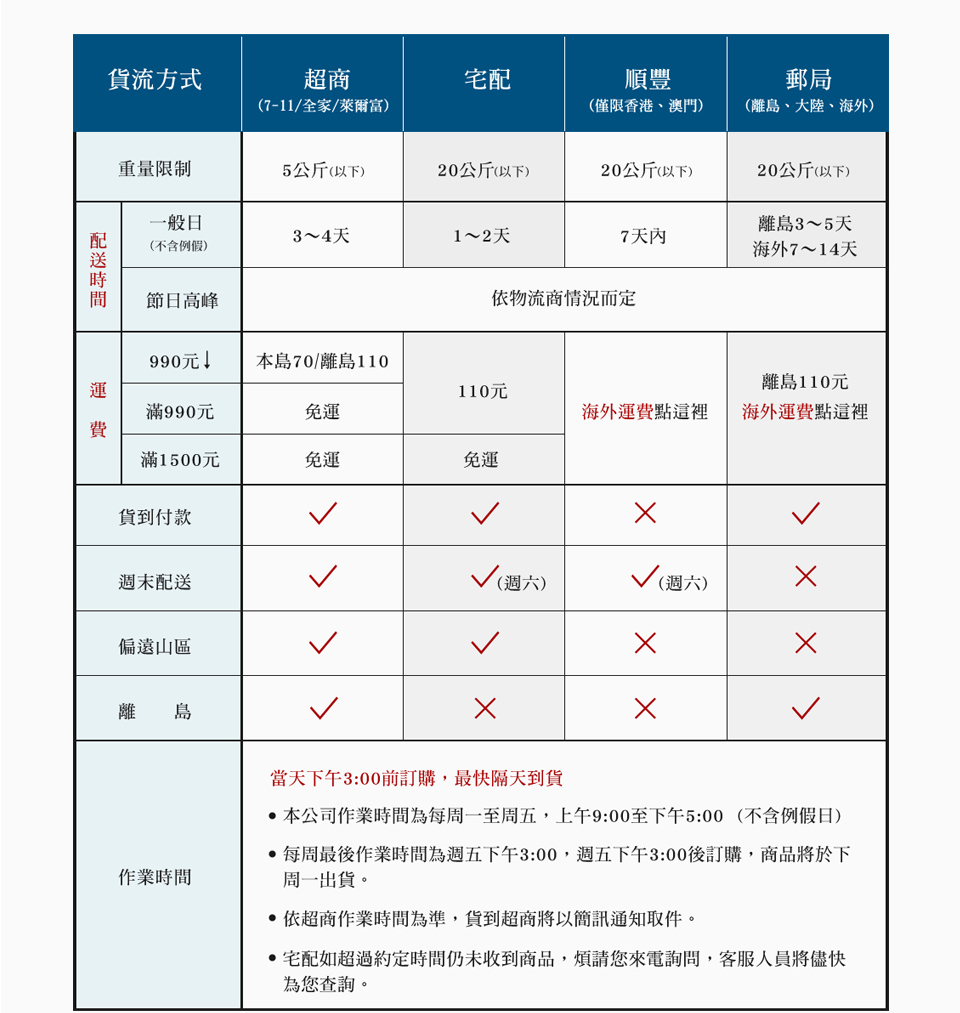
運費如何計算? (運費計算,不包含加價購商品、優惠卷、購物金 )
1. 超商取貨 : 購物滿990元,即享有免運費優惠 (未滿990元酌收物流費70元)
2. 宅配到府 : 購物滿1500元,即享有免運費優惠 (未滿1500元酌收物流費110元)
2. 宅配到府 : 購物滿1500元,即享有免運費優惠 (未滿1500元酌收物流費110元)
我訂購的商品何時能收到?
當天下午3:00前訂購,最快隔天到貨
本公司作業時間為每周一至每周五,上午9:00~下午5:00(不含例假日),每周最後作業時間為週五下午3:00。
本島區域 : 約1~4個工作天抵達
平日下午3:00前訂購,商品將於當日出貨。
週五下午3:00後訂購,商品將於下周一出貨。
外島區域 : 約3~5個工作天抵達
如超過約定時間物仍未收到商品,煩請您再度來電詢問,客服人員將儘快為您查詢並回覆。
※超商取件 / 約3~4個工作天抵達
依超商作業時間為準,貨到超商將以簡訊通知取件。
本公司作業時間為每周一至每周五,上午9:00~下午5:00(不含例假日),每周最後作業時間為週五下午3:00。
本島區域 : 約1~4個工作天抵達
平日下午3:00前訂購,商品將於當日出貨。
週五下午3:00後訂購,商品將於下周一出貨。
外島區域 : 約3~5個工作天抵達
如超過約定時間物仍未收到商品,煩請您再度來電詢問,客服人員將儘快為您查詢並回覆。
※超商取件 / 約3~4個工作天抵達
依超商作業時間為準,貨到超商將以簡訊通知取件。