輸入您的信箱後,點擊”訂閱”即可定時收到艾達皂房電子報。
端午蘭月-艾草山楂禮盒
【艾草+山楂】端午期間限定
艾草皂,草本植物中的「綠鑽石」
山楂皂,酸甜的香味,清爽宜人
天氣燥熱,有清香艾草,山楂療癒,心靈順暢
端午必備!由內到外清潔淨化,趨利避害
今年「以皂淨全身」這禮最貼心
內容:(兩款各四入,全套八入) 附提袋
艾草安神-草本皂、金縷山楂-草本皂
規格:75gX8 (環保包)
特別最新 提供手寫卡片服務
超商取貨 購物滿990免運費!
艾草皂,草本植物中的「綠鑽石」
山楂皂,酸甜的香味,清爽宜人
天氣燥熱,有清香艾草,山楂療癒,心靈順暢
端午必備!由內到外清潔淨化,趨利避害
今年「以皂淨全身」這禮最貼心
內容:(兩款各四入,全套八入) 附提袋
艾草安神-草本皂、金縷山楂-草本皂
規格:75gX8 (環保包)
特別最新 提供手寫卡片服務
超商取貨 購物滿990免運費!

0
899
- 產品說明
- 運費說明
- 付款方式
- 產品評論
端午的燥熱,有艾草的清香與山楂清新酸甜,讓心靈順暢,兩香組合,端午必備!由內到外清潔淨化,今年「以皂淨全身」這禮最貼心。
-1.jpg)

-2.jpg)
艾草安神-草本皂
熱銷NO1.濃濃艾草香氣,一洗難忘
全家必備,優質草本植物淨化一身,全家大小都心安
成分 : 澳洲堅果油、冷壓橄欖油、椰子油、向日葵油、乳木果油、純水、苛性鈉、艾草、茶樹、抹草、佛手柑。
金縷山楂-草本皂
草本與山楂微微的酸甜香氣,風味獨特
泡沫輕透柔順,洗後肌膚Q彈觸感滑嫩,充滿水潤光澤
成分 : 澳洲堅果油、冷壓橄欖油、椰子油、向日葵油、乳油木果油、純露、純水、苛性鈉、萃取液、金縷梅、山楂、薄荷、甜茴香、白葡萄柚、羅勒。
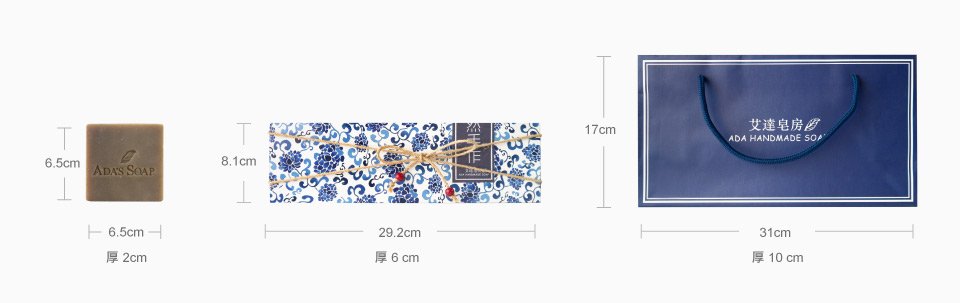
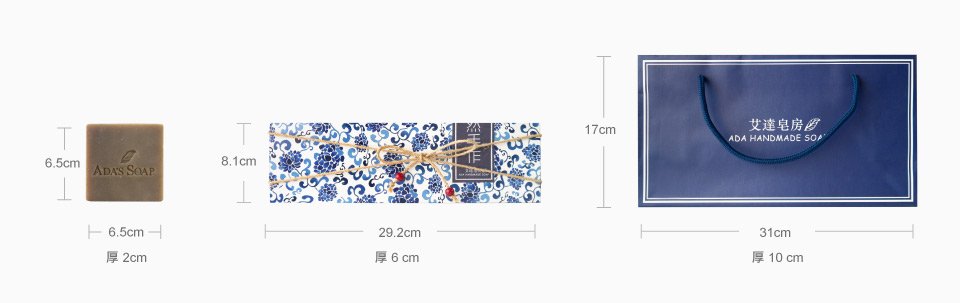
產品規格:75g x 8 (環保包)
禮盒尺寸:29.2 x 8.1 x 6 (公分) / 盒
內容尺寸:75g 6.5 x 6.5 x 2 (公分)
提袋尺寸:31 x 10 x 17 (公分)
保存期限:18個月
產品配件:每盒附專用提袋一只
注意事項:皂類產品未開封請存放乾燥陰涼處,避免高溫及陽光直射,開封後儘速使用。
※ 如需代寫卡片,訂購時請於備註欄中註明卡片內容即可。
※歡迎來電 03-937-3545
(手工品數量有限,歡迎及早訂購)
手工皂、冷製皂、肥皂、手工皂禮盒、宜蘭手工皂、台灣冷制手工皂、禮品

-1.jpg)

-2.jpg)
艾草安神-草本皂
熱銷NO1.濃濃艾草香氣,一洗難忘
全家必備,優質草本植物淨化一身,全家大小都心安
成分 : 澳洲堅果油、冷壓橄欖油、椰子油、向日葵油、乳木果油、純水、苛性鈉、艾草、茶樹、抹草、佛手柑。
金縷山楂-草本皂
草本與山楂微微的酸甜香氣,風味獨特
泡沫輕透柔順,洗後肌膚Q彈觸感滑嫩,充滿水潤光澤
成分 : 澳洲堅果油、冷壓橄欖油、椰子油、向日葵油、乳油木果油、純露、純水、苛性鈉、萃取液、金縷梅、山楂、薄荷、甜茴香、白葡萄柚、羅勒。
產品規格:75g x 8 (環保包)
禮盒尺寸:29.2 x 8.1 x 6 (公分) / 盒
內容尺寸:75g 6.5 x 6.5 x 2 (公分)
提袋尺寸:31 x 10 x 17 (公分)
保存期限:18個月
產品配件:每盒附專用提袋一只
注意事項:皂類產品未開封請存放乾燥陰涼處,避免高溫及陽光直射,開封後儘速使用。
※ 如需代寫卡片,訂購時請於備註欄中註明卡片內容即可。
※歡迎來電 03-937-3545
(手工品數量有限,歡迎及早訂購)
手工皂、冷製皂、肥皂、手工皂禮盒、宜蘭手工皂、台灣冷制手工皂、禮品

特別提醒您:
艾達皂房不會主動以電話通知您因誤設分期,要求您提供信用卡銀行電話, 或要求您前往ATM操作設定,若接到可疑電話請拒絕回應。
艾達皂房不會主動以電話通知您因誤設分期,要求您提供信用卡銀行電話, 或要求您前往ATM操作設定,若接到可疑電話請拒絕回應。
我們有哪些付款方式?
安全便利的付款環境
1.「超商取貨付款」提供取貨付款的超商通路包括:7-11、全家、萊爾富
※ 包裹逾期遭退件,將無法再次安排寄出,需要商品請重新訂購 ;若遭退件則會被列入黑名單!
2.「信用卡付款」接受海內外發行之VISA、Master Card、JCB信用卡、銀聯卡
3.「貨到付款」商品配送至您府上由物流公司收款
1.「超商取貨付款」提供取貨付款的超商通路包括:7-11、全家、萊爾富
※ 包裹逾期遭退件,將無法再次安排寄出,需要商品請重新訂購 ;若遭退件則會被列入黑名單!
2.「信用卡付款」接受海內外發行之VISA、Master Card、JCB信用卡、銀聯卡
3.「貨到付款」商品配送至您府上由物流公司收款
運費如何計算? (運費計算,不包含加價購商品、優惠卷、購物金 )
1. 超商取貨 : 購物滿990元,即享有免運費優惠 (未滿990元酌收物流費70元)
2. 宅配到府 : 購物滿1500元,即享有免運費優惠 (未滿1500元酌收物流費110元)
2. 宅配到府 : 購物滿1500元,即享有免運費優惠 (未滿1500元酌收物流費110元)
我訂購的商品何時能收到?
當天下午3:00前訂購,最快隔天到貨
本公司作業時間為每周一至每周五,上午9:00~下午5:00(不含例假日),每周最後作業時間為週五下午3:00。
本島區域 : 約1~4個工作天抵達
平日下午3:00前訂購,商品將於當日出貨。
週五下午3:00後訂購,商品將於下周一出貨。
外島區域 : 約3~5個工作天抵達
如超過約定時間物仍未收到商品,煩請您再度來電詢問,客服人員將儘快為您查詢並回覆。
※超商取件 / 約3~4個工作天抵達
依超商作業時間為準,貨到超商將以簡訊通知取件。
本公司作業時間為每周一至每周五,上午9:00~下午5:00(不含例假日),每周最後作業時間為週五下午3:00。
本島區域 : 約1~4個工作天抵達
平日下午3:00前訂購,商品將於當日出貨。
週五下午3:00後訂購,商品將於下周一出貨。
外島區域 : 約3~5個工作天抵達
如超過約定時間物仍未收到商品,煩請您再度來電詢問,客服人員將儘快為您查詢並回覆。
※超商取件 / 約3~4個工作天抵達
依超商作業時間為準,貨到超商將以簡訊通知取件。
-1.jpg)
-2.jpg)

-1.jpg)



