輸入您的信箱後,點擊”訂閱”即可定時收到艾達皂房電子報。
得意年年-手工皂禮盒【精選五入裝】
【精選五入裝】期間限定
秋冬四味草本皂「艾草、左手香、山楂、金盞花」
再加上防疫最HOT植萃淨手皂
喜歡天然、環保,這絕對是最貼心的禮品
內容經典豐富,行家必買無誤
內容:(五款各一入) 附提袋
艾草安神皂、左手香王皂、金縷山楂皂、金盞甘菊皂、植萃淨手皂
規格:75gX4 (環保包)、150gX1
特別最新 提供卡片代筆服務
超商取貨 購物滿990免運費!
※如需代寫卡片,請在訂單備註卡片內容
秋冬四味草本皂「艾草、左手香、山楂、金盞花」
再加上防疫最HOT植萃淨手皂
喜歡天然、環保,這絕對是最貼心的禮品
內容經典豐富,行家必買無誤
內容:(五款各一入) 附提袋
艾草安神皂、左手香王皂、金縷山楂皂、金盞甘菊皂、植萃淨手皂
規格:75gX4 (環保包)、150gX1
特別最新 提供卡片代筆服務
超商取貨 購物滿990免運費!
※如需代寫卡片,請在訂單備註卡片內容

1,000
629
- 產品說明
- 運費說明
- 付款方式
- 產品評論
將秋冬四味皂款一次蒐羅,搭配防疫最夯植萃淨手皂,熱愛天然植物的你,這絕對是最貼心的禮品,內容經典豐富,行家必買無誤!
.jpg)

艾草安神-草本皂
熱銷NO1.濃濃艾草香氣,一洗難忘
全家必備,優質草本植物淨化一身,全家大小都心安。
成分 : 澳洲堅果油、純橄欖油、椰子油、向日葵油、乳木果油、純水、苛性鈉、艾草、茶樹、抹草、佛手柑。
左手香王-草本皂
專為長期受問題困擾的膚況設計
適合容易敏感、搔癢,保濕舒緩,洗後舒爽清淨。
成分 : 純橄欖油、椰子油、棕櫚油、堅果油、玄米油、乳木果油、純水、苛性鈉、左手香、沒藥、綠花白千層、萊姆、月桂。
金縷山楂-草本皂
山楂微微的酸甜香氣,風味獨特
洗後肌膚Q彈觸感滑嫩,充滿水潤光澤
成分 : 澳洲堅果油、純橄欖油、椰子油、向日葵油、乳油木果油、純露、純水、苛性鈉、萃取液、金縷梅、山楂、薄荷、甜茴香、白葡萄柚、羅勒。
金盞甘菊-草本皂
清香洋甘菊與蒔蘿煙燻香氣,淡雅別緻
奶油般的泡沫,是乾性、敏感肌膚全年必備
成分 : 酪梨油、甜杏仁油、純橄欖油、椰子油、可可脂、乳木果油、純水、苛性鈉、金盞花、洋甘菊、蒔蘿籽、高山薰衣草、金盞花瓣。
植萃淨手皂
非常溫和的手部肌膚專用清潔皂
無論是用餐前、回家後,多洗也不怕乾澀。
成分 : 橄欖油、椰子油、玄米油、純水、苛性鈉、礦石土、綜合皂絲。
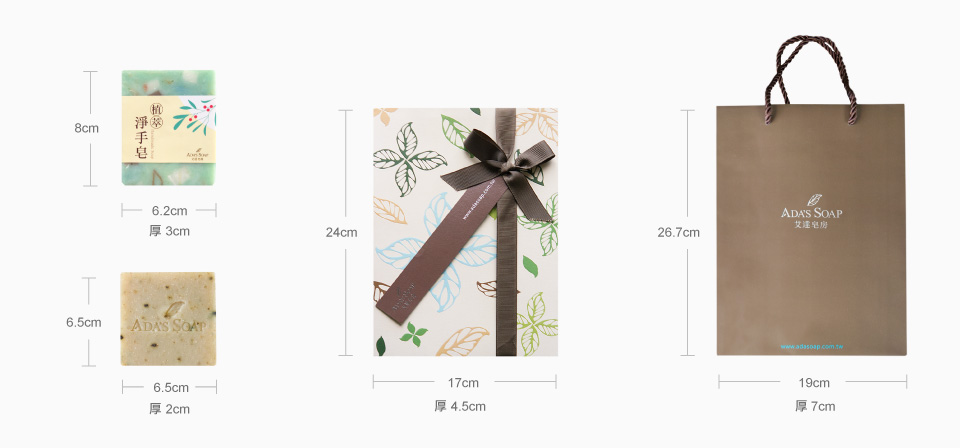
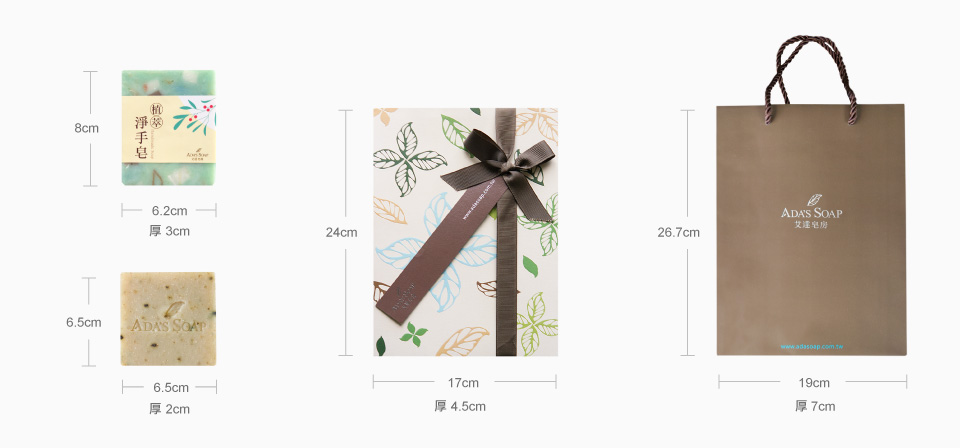
產品規格:75gX4(環保包)、150gX1
禮盒尺寸:24 x 17 x 4.5 (公分) / 盒
內容尺寸:75g 6.5 x 6.5 x 2 (公分) / 150g 8 x 6.2 x 3 (公分)
提袋尺寸:26.7 x 19 x 7 (公分)
保存期限:18個月、24個月
產品配件:每盒附專用提袋一只
注意事項:皂類產品未開封請存放乾燥陰涼處,避免高溫及陽光直射,開封後儘速使用。
※歡迎來電 03-937-3545
(手工品數量有限,歡迎及早訂購)
手工皂、
 冷製皂、肥皂、香皂、伴手禮、宜蘭伴手禮、手工皂禮盒、宜蘭手工皂、冷制手工皂、中秋禮盒、年終禮盒、年終禮品、歲末禮盒、歲末禮品
冷製皂、肥皂、香皂、伴手禮、宜蘭伴手禮、手工皂禮盒、宜蘭手工皂、冷制手工皂、中秋禮盒、年終禮盒、年終禮品、歲末禮盒、歲末禮品
.jpg)

艾草安神-草本皂
熱銷NO1.濃濃艾草香氣,一洗難忘
全家必備,優質草本植物淨化一身,全家大小都心安。
成分 : 澳洲堅果油、純橄欖油、椰子油、向日葵油、乳木果油、純水、苛性鈉、艾草、茶樹、抹草、佛手柑。
左手香王-草本皂
專為長期受問題困擾的膚況設計
適合容易敏感、搔癢,保濕舒緩,洗後舒爽清淨。
成分 : 純橄欖油、椰子油、棕櫚油、堅果油、玄米油、乳木果油、純水、苛性鈉、左手香、沒藥、綠花白千層、萊姆、月桂。
金縷山楂-草本皂
山楂微微的酸甜香氣,風味獨特
洗後肌膚Q彈觸感滑嫩,充滿水潤光澤
成分 : 澳洲堅果油、純橄欖油、椰子油、向日葵油、乳油木果油、純露、純水、苛性鈉、萃取液、金縷梅、山楂、薄荷、甜茴香、白葡萄柚、羅勒。
金盞甘菊-草本皂
清香洋甘菊與蒔蘿煙燻香氣,淡雅別緻
奶油般的泡沫,是乾性、敏感肌膚全年必備
成分 : 酪梨油、甜杏仁油、純橄欖油、椰子油、可可脂、乳木果油、純水、苛性鈉、金盞花、洋甘菊、蒔蘿籽、高山薰衣草、金盞花瓣。
植萃淨手皂
非常溫和的手部肌膚專用清潔皂
無論是用餐前、回家後,多洗也不怕乾澀。
成分 : 橄欖油、椰子油、玄米油、純水、苛性鈉、礦石土、綜合皂絲。
產品規格:75gX4(環保包)、150gX1
禮盒尺寸:24 x 17 x 4.5 (公分) / 盒
內容尺寸:75g 6.5 x 6.5 x 2 (公分) / 150g 8 x 6.2 x 3 (公分)
提袋尺寸:26.7 x 19 x 7 (公分)
保存期限:18個月、24個月
產品配件:每盒附專用提袋一只
注意事項:皂類產品未開封請存放乾燥陰涼處,避免高溫及陽光直射,開封後儘速使用。
※歡迎來電 03-937-3545
(手工品數量有限,歡迎及早訂購)
手工皂、
 冷製皂、肥皂、香皂、伴手禮、宜蘭伴手禮、手工皂禮盒、宜蘭手工皂、冷制手工皂、中秋禮盒、年終禮盒、年終禮品、歲末禮盒、歲末禮品
冷製皂、肥皂、香皂、伴手禮、宜蘭伴手禮、手工皂禮盒、宜蘭手工皂、冷制手工皂、中秋禮盒、年終禮盒、年終禮品、歲末禮盒、歲末禮品 特別提醒您:
艾達皂房不會主動以電話通知您因誤設分期,要求您提供信用卡銀行電話, 或要求您前往ATM操作設定,若接到可疑電話請拒絕回應。
艾達皂房不會主動以電話通知您因誤設分期,要求您提供信用卡銀行電話, 或要求您前往ATM操作設定,若接到可疑電話請拒絕回應。
我們有哪些付款方式?
安全便利的付款環境
1.「超商取貨付款」提供取貨付款的超商通路包括:7-11、全家、萊爾富
※ 包裹逾期遭退件,將無法再次安排寄出,需要商品請重新訂購 ;若遭退件則會被列入黑名單!
2.「信用卡付款」接受海內外發行之VISA、Master Card、JCB信用卡、銀聯卡
3.「貨到付款」商品配送至您府上由物流公司收款
1.「超商取貨付款」提供取貨付款的超商通路包括:7-11、全家、萊爾富
※ 包裹逾期遭退件,將無法再次安排寄出,需要商品請重新訂購 ;若遭退件則會被列入黑名單!
2.「信用卡付款」接受海內外發行之VISA、Master Card、JCB信用卡、銀聯卡
3.「貨到付款」商品配送至您府上由物流公司收款
運費如何計算? (運費計算,不包含加價購商品、優惠卷、購物金 )
1. 超商取貨 : 購物滿990元,即享有免運費優惠 (未滿990元酌收物流費70元)
2. 宅配到府 : 購物滿1500元,即享有免運費優惠 (未滿1500元酌收物流費110元)
2. 宅配到府 : 購物滿1500元,即享有免運費優惠 (未滿1500元酌收物流費110元)
我訂購的商品何時能收到?
當天下午3:00前訂購,最快隔天到貨
本公司作業時間為每周一至每周五,上午9:00~下午5:00(不含例假日),每周最後作業時間為週五下午3:00。
本島區域 : 約1~4個工作天抵達
平日下午3:00前訂購,商品將於當日出貨。
週五下午3:00後訂購,商品將於下周一出貨。
外島區域 : 約3~5個工作天抵達
如超過約定時間物仍未收到商品,煩請您再度來電詢問,客服人員將儘快為您查詢並回覆。
※超商取件 / 約3~4個工作天抵達
依超商作業時間為準,貨到超商將以簡訊通知取件。
本公司作業時間為每周一至每周五,上午9:00~下午5:00(不含例假日),每周最後作業時間為週五下午3:00。
本島區域 : 約1~4個工作天抵達
平日下午3:00前訂購,商品將於當日出貨。
週五下午3:00後訂購,商品將於下周一出貨。
外島區域 : 約3~5個工作天抵達
如超過約定時間物仍未收到商品,煩請您再度來電詢問,客服人員將儘快為您查詢並回覆。
※超商取件 / 約3~4個工作天抵達
依超商作業時間為準,貨到超商將以簡訊通知取件。
-2.jpg)
-1.jpg)
-4.jpg)
-3.jpg)

-1.jpg)
-1.jpg)
-1.jpg)
-1.jpg)

